La problématique
Les semaines cinéma en France démarrent le mercredi, jour de sortie en salle des nouveaux films. Ce problème a déjà été expliqué dans cet article, et traité en java.
Mais il n’y a pas que le java dans la vie… et on a le même besoin pour la partie frontend de nos applications.
Le code historique
Nous avons longtemps traité ce problème avec du code utilitaire, basé sur les objets Date, en javascript et plus récemment en typescript (les algorithmes étant identiques à ceux que nous utilisions en java, avant la migration Java 8).
export function getSemaineCinema(date: Date): number { /* ... */ }
export function getAnneeCinema(date: Date): number { /* ... */ }
export function getPremierJourAnneeCinema(annee: number): Date { /* ... */ }
export function getPremierJourSemaineCinema(date: Date): Date { /* ... */ }
// etc.Moment.js à la rescousse
Or, il permet de définir une locale personnalisée… dont un champ "weeks", composé des deux valeurs qui correspondent aux possibilités de configuration de la classe WeekFields utilisée en Java 8 (et supérieur). :
export const configureFrCineLocale = () => {
moment.defineLocale("fr_cine", {
week: {
dow: 3, (1)
doy: 6, (2)
},
months: ["Janvier", "Février", /* ... */],
monthsShort: ["Jan", "Fév", /* ... */],
weekdays: ["Dimanche", "Lundi", /* ... */], (3)
weekdaysShort: ["Dim", "Lun", /* ... */], (3)
weekdaysMin: ["Di", "Lu", /* ... */], (3)
// ...
});
moment.locale("fr_cine");
};| 1 | Jour de la semaine débutant la semaine, ici le mercredi. |
| 2 | Jour de la semaine qui doit être dans l’année courante. |
| 3 | Attention à ne pas oublier que les libellés des jours commencent au dimanche. |
|
Initialement, nous avions interprété |
Une fois cette locale définie et configurée, Moment.js fournit toutes les méthodes permettant d’obtenir les valeurs que l’on souhaite (semaine et année cinéma d’une date donnée, etc.).
Toutes les méthodes de notre librairie maison, ont ainsi presque toutes été réduites à une ligne.
Bonus : l’interface graphique
Si nous utilisons du code JS, c’est essentiellement pour aboutir à des interfaces web.
Le code que nous développons pour nos nouveaux besoins repose principalement sur React, ainsi que les bibliothèques de composant Ant Design.
Or, celle-ci dispose de composants DatePicker/WeekPicker reposant sur Moment.js, et sur sa locale configurée.
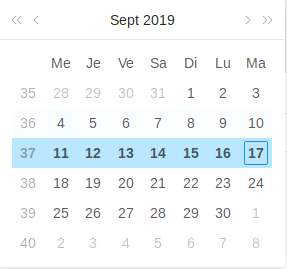
Ainsi, sans autre développement que la configuration ci-dessus, nous obtenons par exemple un WeekPicker qui est un "Semaine cinéma picker", correspondant très bien à nos besoins.